| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- Two Pointer
- 연산량 감소
- resnet
- dp
- 정규화
- CROSS JOIN
- dfs
- 인접행렬
- outer join
- BFS
- skip connection
- depthwise convolution
- get_dummies()
- 그래프
- Inductive Bias
- 인접리스트
- feature map
- Depthwise Separable Convolution
- 식별자
- SQLD 후기
- bottleneck
- numpy
- 엔터티
- 데이터모델링
- mobilenet
- 백준
- SQL
- 1x1 Convolution
- SQLD
- pytorch
- Today
- Total
SJ_Koding
Google Colab 런타임 끊김, 안끊기게 방지하는 법(2024 최신) 본문
구글 코랩은 무료버전 최대 12시간, Pro버전 최대 24시간 (변동될 수 있음) 연결이 지속되며 이때 90분간 어떠한 이벤트가 없을 경우 런타임을 종료시켜버린다.
학습이 오래걸리는 AI 모델을 Google Colab에서 학습시킬때, 이벤트를 지속적으로 날려줘야하는데 매번 그럴 수도 없다.
이미 런타임 끊김 예방 방법은 많지만, 구글코랩의 지속적인 업데이트로 널리 퍼져있는 것들이 무용지물이 되버렸다.
스택오버플로우에 어느 한 유저가 최신코드를 공유했다.
How can I prevent Google Colab from disconnecting?
Is there a way to programmatically prevent Google Colab from disconnecting on a timeout? The following describes the conditions causing a notebook to automatically disconnect: Google Colab notebo...
stackoverflow.com
방법 (Chrome 기준):
1. 구글코랩 화면에서 F12를 누른 후 가장 상단에 콘솔을 누른다

2. 가장 하단부에 아래의 코드를 복붙한다. (복붙이 안되면 직접 타이핑해야함)

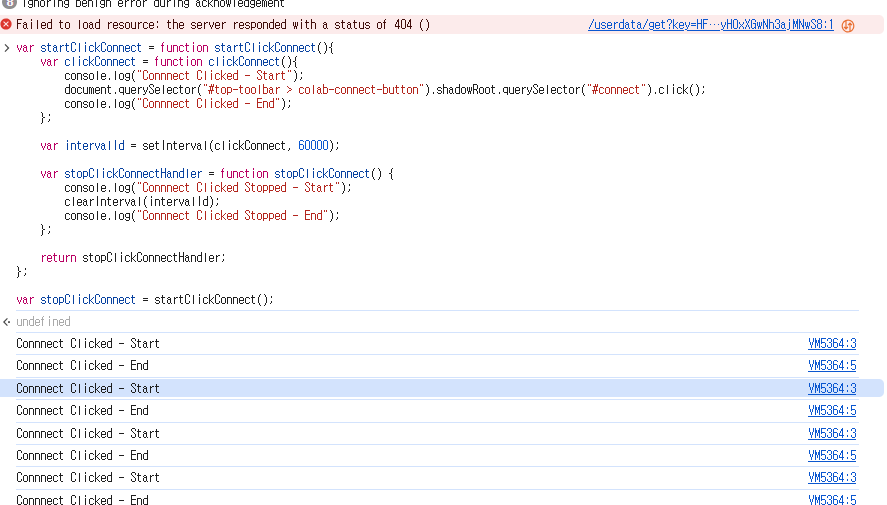
var startClickConnect = function startClickConnect(){
var clickConnect = function clickConnect(){
console.log("Connnect Clicked - Start");
document.querySelector("#top-toolbar > colab-connect-button").shadowRoot.querySelector("#connect").click();
console.log("Connnect Clicked - End");
};
var intervalId = setInterval(clickConnect, 60000);
var stopClickConnectHandler = function stopClickConnect() {
console.log("Connnect Clicked Stopped - Start");
clearInterval(intervalId);
console.log("Connnect Clicked Stopped - End");
};
return stopClickConnectHandler;
};
var stopClickConnect = startClickConnect();
3. 아래 사진과 같이 정상적으로 @@ - start, @@ - end가 출력되면 성공!
해당 이벤트는 리소스 사용량을 보여주는 버튼을 1분단위로 클릭하게 만들어주어 지속적으로 인터랙션을 가하는 코드이다. 그래서 해당 코드를 실행하면 리소스 사용량창이 켜졌다 꺼졌다를 반복한다.

4. 멈추고싶다면?
stopClickConnect();를 실행시켜주자. 다음과 같은 로그가 출력되면 자동 클릭을 멈춘다.